WCAG 2.2 Guidelines: What We Know So Far & New Features
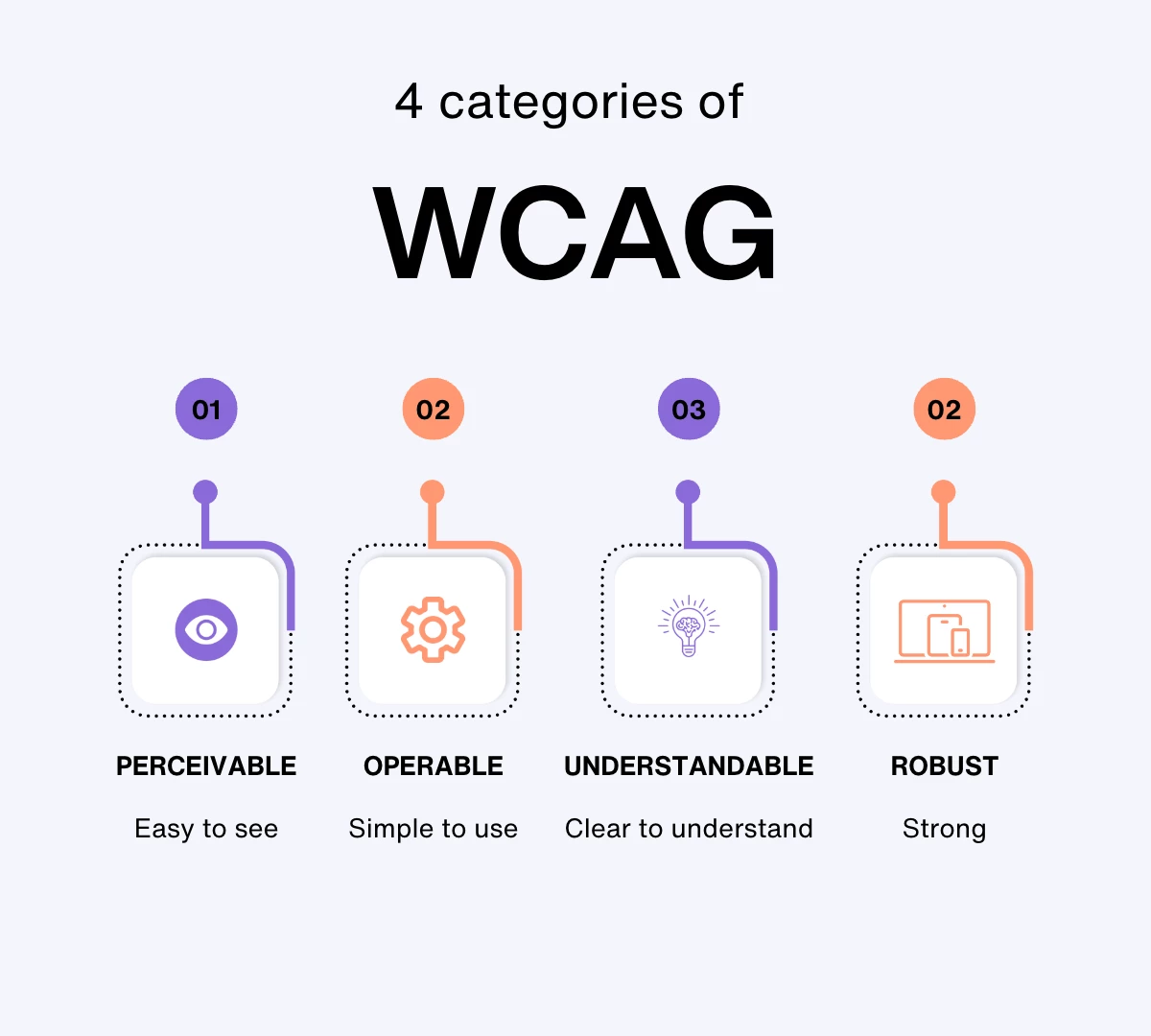
What is WCAG?

WCAG 2.2 what we know pre-release
In 2018, WCAG 2.1 was introduced. Instead of a total revamp of the guidelines, it acted as a supplement to keep up with the fast-paced changes in technology. It added new success criteria to assist users in adhering to the four main categories. Began in August 2020, WCAG 2.2 was started to carry on the work of WCAG 2.1, focusing on making it easier for three main groups to access websites: people with learning difficulties, those with low vision, and individuals with disabilities using mobile devices. Although WCAG 2.2 hasn’t officially been released yet, the drafted success criteria have been available already.
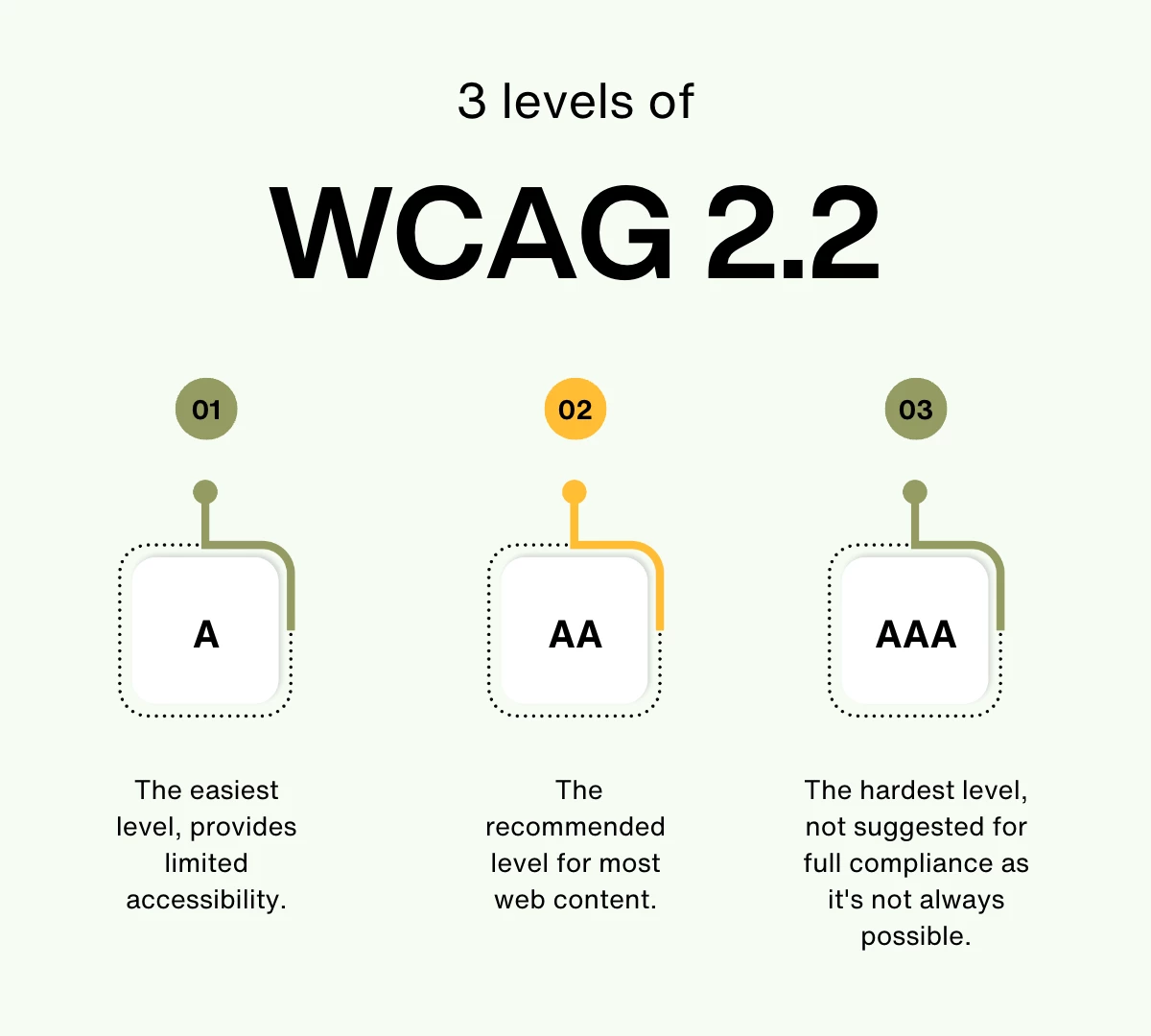
WCAG 2.2 levels
WCAG 2.2 guidelines have three levels (Level A, AA, and AAA) based on their impact on design and meeting different needs:
- Level A — The easiest level, but provides limited accessibility.
- Level AA — The recommended level for most web content.
- Level AAA — The hardest level, not suggested for full compliance as it’s not always possible.

9 New Features of WCAG 2.2: What changes should be expected?
Let’s discuss each of these criteria and how it may come in handy.
2.4.11 Focus Appearance (Level AA) helps users with low vision who use a keyboard to navigate websites. It makes sure they can easily see where they are on the page. To follow this rule, you can add a thick border around the item they’re focusing on or change its background color.
2.4.12 & 2.4.13 Focus not obscured (Level AA & AAA) They ensure that important content is not hidden by other things on the page, like sticky headers or footers. This makes it easier for users to see what they’re focusing on.
2.5.7 Dragging (Level AA) helps users with limited motor skills by offering a single way to interact with things like sliders or drag-and-drop interfaces. For example, you can allow them to use arrow keys on the keyboard or onscreen arrow buttons.

2.5.8 Target Size Minimum (Level AA) helps users with shaky hands or difficulty making precise movements. By adding space between buttons or other interactive elements, it’s less likely they’ll click the wrong thing. One way to do this is by making the target size at least 44 x 44 pixels.


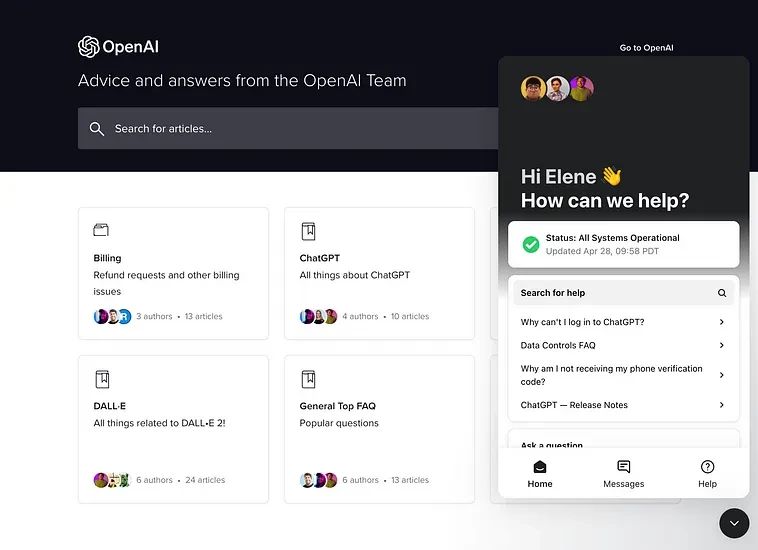
3.3.7 Accessible Authentication (Level AA) helps users quickly find controls they need to finish a process, like sending an email. Controls should always be visible, not just when they’re interacting with an element.
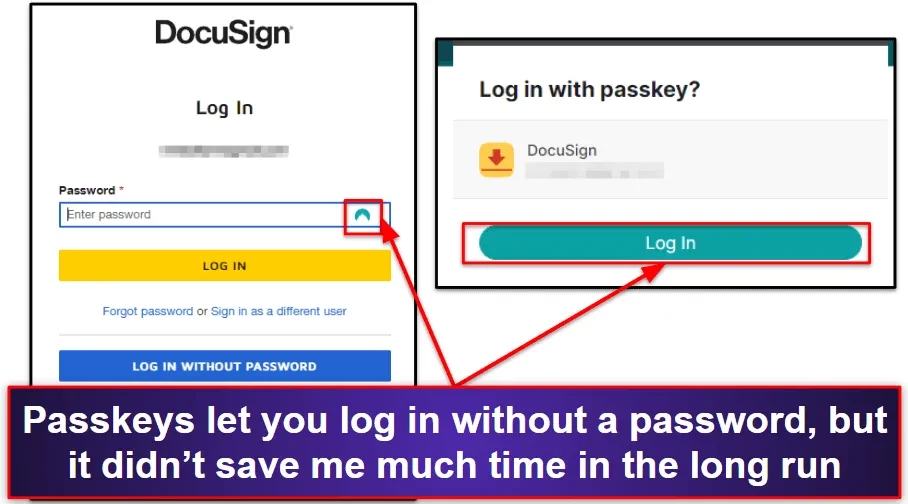
3.3.8 Accessible Authentication (Level A) helps users with cognitive issues log in and access content easily and securely. It doesn’t rely on remembering usernames or passwords or identifying images. Instead, it allows copying and pasting from password managers or device authentication.

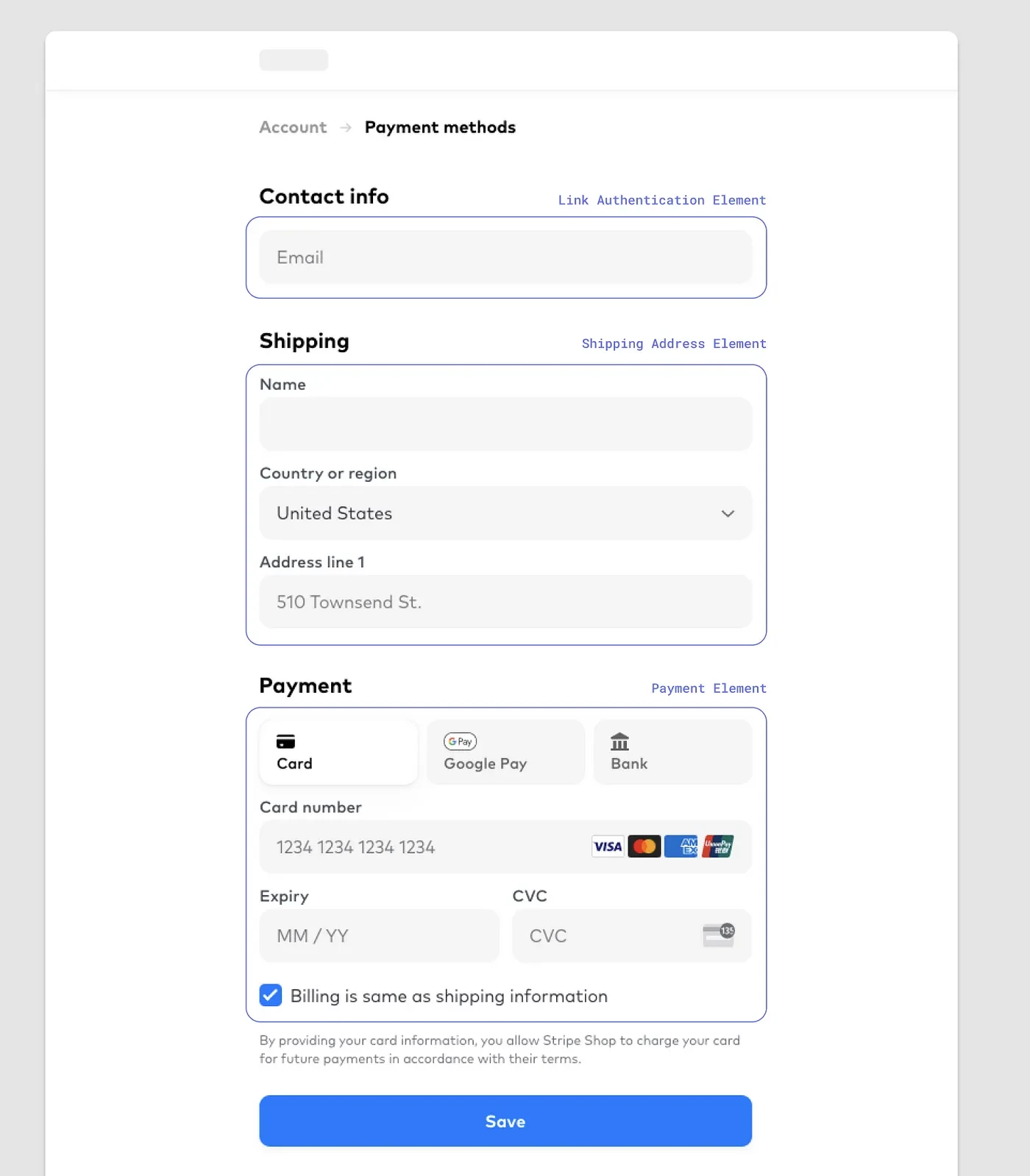
3.3.9 Redundant Entry (Level A) helps users with short-term memory or cognitive issues by reducing the need to remember information from a previous step. For example, when filling out forms, they can confirm that billing and shipping addresses are the same.

Conclusion
In conclusion, WCAG guidelines help make the internet more friendly and accessible for everyone. As we wait for the release of WCAG 2.2, it’s important for designers and developers to learn about the current guidelines and understand how they make websites better for users. While making websites accessible can be challenging, we must remember that our main goal is to help all users. By learning and using these guidelines, we make sure that everyone has a fair chance to use and enjoy the internet.
Resources
